내가 공부해온 여러 프로그래밍 언어들에서 배열은 어디에나 존재하는 키워드였다.
배열은 Javascript에서도 많이 사용되는 키워드이다. 배열 내부의 아이템들을 랜덤으로 섞을 필요가 간헐적으로 존재하였다.
그래서 지금 진행하고 있는 프로젝트 내 최상위 js 파일에 배열의 prototype으로 함수를 지정해두어, 해당 js 파일을 참조하고 있다면 어디서든지 사용 가능하게끔 해놓았다.
아래 예제를 차근차근 따라해보자.
Array.prototype 예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// Array의 prototype을 지정해주고, shuffle이라는 이름을 가진 함수를 생성
Array.prototype.shuffle = function () {
var length = this.length;
// 아래에서 length 후위 감소 연산자를 사용하면서 결국 0이된다.
// 프로그래밍에서 0은 false를 의미하기에 0이되면 종료.
while (length) {
// 랜덤한 배열 index 추출
var index = Math.floor((length--) * Math.random());
// 배열의 끝에서부터 0번째 아이템을 순차적으로 대입
var temp = this[length];
// 랜덤한 위치의 값을 맨뒤(this[length])부터 셋팅
this[length] = this[index];
// 랜덤한 위치에 위에 설정한 temp값 셋팅
this[index] = temp;
}
// 배열을 리턴해준다.
return this;
};
|
cs |
사용된 Javascript 함수
- Math.rondom => 0이상 1 미만의 값을 랜덤으로 리턴
- Math.floor => 소수점 이하를 버림, 즉 해당 숫자보다 크지 않은 정수들 중 가장 큰 수라고 생각하면 된다.
예제
|
1
2
3
4
5
6
7
8
|
var array = ["a", "b", "c", "d", "e", "f"];
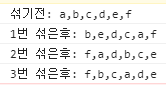
console.log("섞기전: " + array);
array.shuffle();
console.log("1번 섞은후: " + array);
array.shuffle();
console.log("2번 섞은후: " + array);
array.shuffle();
console.log("3번 섞은후: " + array);
|
cs |
예제는 아주 간단하다.
그리고 위에서 prototype으로 설정해준 js 파일을 해당 코드가 있는 곳에 참조해주면, 어느 배열이든 shuffle 함수를 사용할 수 있다.



랜덤 하게 잘 섞여서 나온다.
나는 자주 사용하는 함수 중에 하나이므로, 자주 사용해서 편리한 개발을 할 수 있었으면 좋겠다.
'개발 > JQuery & Javascript' 카테고리의 다른 글
| [JavaScript] Array 반복문, $.each/forEach/some 비교! (12) | 2019.11.14 |
|---|---|
| [JavaScript] 쿠키(Cookie) 사용방법을 알아보자.(feat.팝업) (2) | 2019.11.13 |
| [JavaScript] 웹 / 모바일 분기 처리 방법 알아보자. (5) | 2019.11.11 |
| Clipboard 이용해서 Url를 복사해보자. (2) | 2019.05.30 |
| text에 개행(newline) 넣기 (0) | 2019.02.19 |