쿠키(Cookie) 란?
쿠키란, 인터넷 웹사이트의 방문기록을 남겨 사용자와 웹사이트 사이를 연결해주는 정보라고 요약할 수 있다.
방문기록뿐만 아니라, 회원들의 정보등 여러 가지 정보를 가지고 있다. 이러한 쿠키 정보는 개인의 소중한 정보이기 때문에 암호화를 이용하여 저장하는 것이 필수이다.
일반 사용자들은 쿠키에 대해 알 수가 없기 때문에, 공공장소에서 브라우저를 이용한 무분별한 개인정보 사용은 피해야 한다.
하지만 개발자들에게 있어서, 쿠키는 필요한 정보를 담는 공간이므로 쿠키에 대해 알아보고 정리하려한다.
현재 브라우저 내에서 쿠키 확인해보기

현재 내가 사용하고 있는 브라우저내에 어떠한 쿠키 정보들이 있는지 확인하기 위해서는 아래 단계를 실행해보면 알 수 있다.
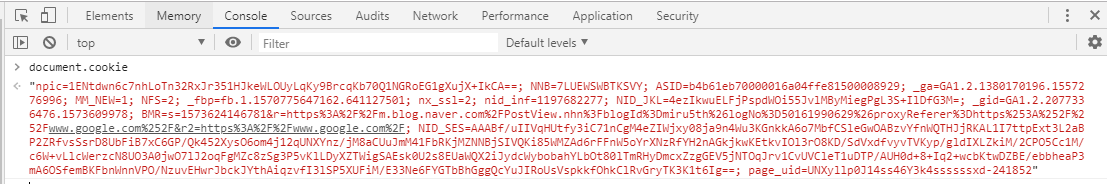
- 크롬브라우저를 실행
- F12를 누르고, Console 탭 실행
- document.cookie 를 누르면 현재 브라우저가 가지고 있는 쿠키 정보를 가져온다.
어렵지 않게 현재 브라우저 내에 어떠한 정보가 쿠키에 담겨있는지 확인 할 수 있다. 역시나 여러 정보가 담겨져 있고, 암호화된 정보이므로 어떠한 정보가 담겨있는지 알 수가 없다.
쿠키 만들기
쿠키를 이용하기 위해서는 쿠키에 정보를 담아야 한다. 아래 함수를 이용하면 쉽게 쿠키를 만들 수 있다.
|
1
2
3
4
5
|
function setCookie(key, value, expiredays) {
var todayDate = new Date();
todayDate.setDate(todayDate.getDate() + expiredays);
document.cookie = key + "=" + escape(value) + "; path=/; expires=" + todayDate.toGMTString() + ";"
}
|
cs |
쿠키는 key/value 쌍으로 이루어지기 때문에 함수 호출 시에 key/value를 넘겨준다. 그리고 해당 쿠키의 만료일(expiredays)을 지정해주면된다.
만료일을 설정해주는 것을 보면, 만료일이 지나면 쿠키는 해당 브라우저 쿠키 정보에서 삭제 된다.
쿠키 가져오기
쿠키에 어떠한 정보가 있는지 알아오기 위해서는 document.cookie 를 이용하면 되었다. 하지만 쿠키를 만들때 key/value를 지정하였으므로 key값을 가지고 value를 가져올 수 있게끔 함수를 만들었다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function getCookie(key) {
var result = null;
var cookie = document.cookie.split(';');
cookie.some(function (item) {
// 공백을 제거
item = item.replace(' ', '');
var dic = item.split('=');
if (key === dic[0]) {
result = dic[1];
return true; // break;
}
});
return result;
}
|
cs |
팝업에서 쿠키를 응용한 사용 방법

요즘엔 팝업이 많이 사용되지 않고 있다. 하지만 가끔 위와 같은 이미지의 팝업을 볼 수 있다.
오늘 하루동안 창 열지 않기를 체크하고 닫는다면, 우리는 하루동안 꼴보기 싫은 팝업을 안봐도 될 것이다.
위에서 만든 getCookie/setCookie 함수와 아래 코드를 콜라보 한다면 쿠키를 이용해 팝업을 제어할 수 있는 Javascript 코드를 작성할 수 있을 것이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 팝업을 실행해주는 페이지 (parent)
var popup = getCookie("eventpopup");
if (popup != "false") {
// 팝업 실행
}
// 팝업 페이지
function closeWindow() {
var check = document.getElementById("check");
if (check.checked) {
setCookie("eventpopup", "false", 1);
}
self.close();
}
|
cs |
간단한 코드이지만, 내가 직접 머리 굴려서 짠것이므로 가져갈때에는 그래도 댓글이라도 남겨줬으면 좋겠다.ㅠ.ㅠ
'개발 > JQuery & Javascript' 카테고리의 다른 글
| [JavaScript] Array 배열 랜덤하게 섞기 (feat.prototype) (4) | 2019.12.02 |
|---|---|
| [JavaScript] Array 반복문, $.each/forEach/some 비교! (12) | 2019.11.14 |
| [JavaScript] 웹 / 모바일 분기 처리 방법 알아보자. (5) | 2019.11.11 |
| Clipboard 이용해서 Url를 복사해보자. (2) | 2019.05.30 |
| text에 개행(newline) 넣기 (0) | 2019.02.19 |