사용자가 PC 로 접속했는지, 모바일 환경으로 접속했는지는 분기 처리해야 하는 경우가 많다.
그 이유는 다양하다.
일단 나의 경우에는 카카오톡 공유하기 버튼은 PC 환경에서 적용되지 않는다. 그렇기 때문에 PC에서 카카오톡 공유하기 버튼을 눌렀을때에는 카카오톡 공유하기 버튼 백단 로직이 수행되어서는 안되기 때문에 사용자에게 미리 알려주기 위해서 사용자가 PC 환경으로 접속했는지, 모바일 환경으로 접속했는지 파악해야 했다.
|
1
2
3
4
5
6
7
8
9
|
// 모바일 여부
var isMobile = false;
// PC 환경
var filter = "win16|win32|win64|mac";
if (navigator.platform) {
isMobile = filter.indexOf(navigator.platform.toLowerCase()) < 0;
}
|
cs |
코드는 간단하다.
- 모바일 여부를 설정할 isMobile 변수
- 다양한 PC환경을 구분자로 설정한 filter 변수
- javascript 내부 객체인, navigator.platform

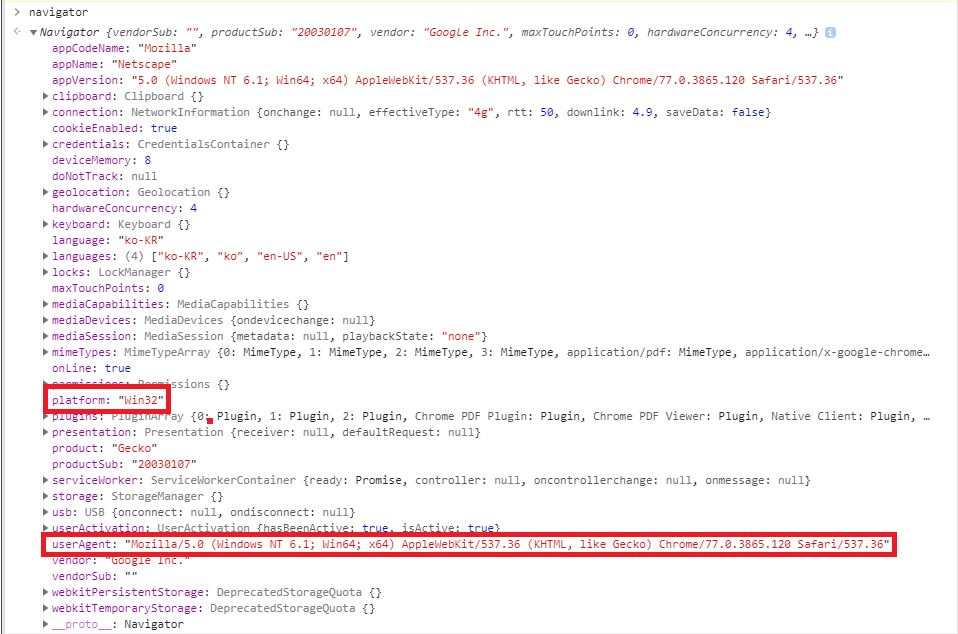
크롬에서 콘솔창을 열어서 navigator 을 치면, 위와 같은 정보를 얻을 수 있다.
거기서 PC 웹 환경과 모바일을 구분할 수 있는 대표적인 속성 값은 platform / userAgent 이다.
userAgent 속성에는 조금 더 자세한 사용자 브라우저 정보까지 알 수 있지만, 나는 PC / Mobile을 구분하는 것이기 때문에 platform 속성으로 충분히 구분할 수 있었다.
위에 코드를 사용하여 PC / 모바일 환경을 구분하자.
'개발 > JQuery & Javascript' 카테고리의 다른 글
| [JavaScript] Array 반복문, $.each/forEach/some 비교! (12) | 2019.11.14 |
|---|---|
| [JavaScript] 쿠키(Cookie) 사용방법을 알아보자.(feat.팝업) (2) | 2019.11.13 |
| Clipboard 이용해서 Url를 복사해보자. (2) | 2019.05.30 |
| text에 개행(newline) 넣기 (0) | 2019.02.19 |
| json 속성 별로 정렬 (0) | 2018.11.19 |