JavaScript 사용시, Array 사용은 필수적이다.
그리고 Array 안에 존재하는 아이템에 대해 관심을 많이 가지게 된다. 그래서 Array 안에 존재하는 아이템을 확인하고 싶다. 그럴때마다 나는 jQuery에서 제공해주는 $.each() 메서드를 많이 사용하였다.
$.each 말고 forEach와 some 메서드도 새롭게 알게 되어, 이참에 3가지 메서드의 차이점을 비교해보면서 테스트 해보았다. 상황에 맞게 알맞게 사용하면 좋을거 같다.
$.each() 메서드
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var arr = ["abc", "def", "ghi"];
// 사용방법
$.each(Array, callback function(index, value){
});
// 예제
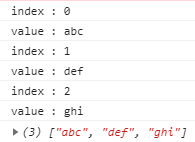
$.each(arr, function (index, value) {
console.log("index : " + index);
console.log("value : " + value);
});
|
cs |

누가봐도 어렵지 않은 예제이다. 이번에는 $.each 메서드의 반환값이 무엇인지 알아보자.
|
1
2
3
4
5
6
7
8
9
|
var arr = ["abc", "def", "ghi"];
var result = $.each(arr, function (index, value) {
console.log("index : " + index);
console.log("value : " + value);
// return true; => for문의 continue
// return false; => for문의 break
});
console.log(result);
|
cs |

$.each 메서드의 반환값을 해당 Array 였다.
그리고 return 값에 따라서 달랐다. true일때에는 continue, false일때에는 break.
Array.forEach() 메서드
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var arr = ["abc", "def", "ghi"];
// 사용방법
Array.forEach(callback function (value, index, array) {
});
// 예제
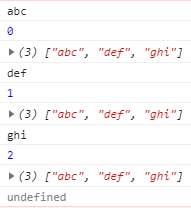
arr.forEach(function (value, index, array) {
console.log(value)
console.log(index)
console.log(array)
});
|
cs |

이번에도 forEach() 메서드의 반환값을 살펴보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var arr = ["abc", "def", "ghi"];
// 예제
var result = arr.forEach(function (value, index, array) {
console.log(value);
console.log(index);
console.log(array);
// return false; => for문의 continue
// return true; => for문의 continue
});
console.log(result);
|
cs |

$.each 메서드의 반환값을 해당 undefined 였다.
그리고 return 값은 true/false 상관없이 continue 였다.
Array.some() 메서드
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var arr = ["abc", "def", "ghi"];
// 사용방법
Array.some(callback function (value, index, array) {
});
// 예제
arr.some(function (value, index, array) {
console.log(value);
console.log(index);
console.log(array);
});
|
cs |

forEach() 메서드와 결과값은 동일하다. 그럼 왜 두개의 메서드로 나눠놨을까? 무언가 다르기 때문이다.
반환값 및 return 할때 다르다. 이것 때문에 이 포스팅을 하는지 모르겠다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var arr = ["abc", "def", "ghi"];
var result = arr.some(function (value, index, array) {
console.log(value);
console.log(index);
console.log(array);
// 동일한 값이 있으면 종료
if (value === "def") {
return true;
}
});
console.log(result);
|
cs |

some() 메서드를 사용하는 이유를 확연히 보여준다. 특정 Array 에 내가 원하는 값이 있는지 없는지를 확인할 수 있다.
그뿐만 아니라, return true 구문이 등장하면 some() 메서드는 종료하게 된다. 즉, break 문과 동일하다.
결론
사용용도에 따라 알맞게 사용하면 된다.
Array 전체를 반복해야 한다면, $.each()/Array.forEach() 메서드를
Array 특정 아이템을 찾고 싶다면, Array.some() 메서드를 사용하여 코드량을 줄이자!
'개발 > JQuery & Javascript' 카테고리의 다른 글
| [JavaScript] Array 배열 랜덤하게 섞기 (feat.prototype) (4) | 2019.12.02 |
|---|---|
| [JavaScript] 쿠키(Cookie) 사용방법을 알아보자.(feat.팝업) (2) | 2019.11.13 |
| [JavaScript] 웹 / 모바일 분기 처리 방법 알아보자. (5) | 2019.11.11 |
| Clipboard 이용해서 Url를 복사해보자. (2) | 2019.05.30 |
| text에 개행(newline) 넣기 (0) | 2019.02.19 |