스킨을 꾸미지 않았다. 왜냐면 할 줄 몰라서, 이런 작업은 퍼블리셔가 해야 하는 일이라고만 생각해 왔다.
그러다 이것저것 만져보다가, 리스트에 썸네일이 있었으면 좋겠다는 생각이 들었다.
그러던 와중에, 포럼에서 어떤 분이 글을 올리셨고 아래와 같은 URL을 보게 되었다.
https://tistory.github.io/document-tistory-skin/
소개 · GitBook
티스토리 스킨 가이드 티스토리에서는 스킨을 통해서 사이트를 자유롭게 디자인할 수 있습니다. 스킨은 치환자를 사용하여 제작되고 사용된 치환자에는 티스토리의 데이터가 대입되어 티스토리의 디자인이 완성됩니다. 이 문서는 스킨에서 사용하는 치환자에 대해 설명합니다.
tistory.github.io
치환자라는 것이 있고, 해당 치환자에 HTML 랜더링 될 때 우리가 원하는 데이터로 변경되는 것 같았다.
모바일은 리스트가 깔끔하게 나오니 신경 쓰지 않아도 된다. 그러니 PC에서만 잘 나오면 된다.
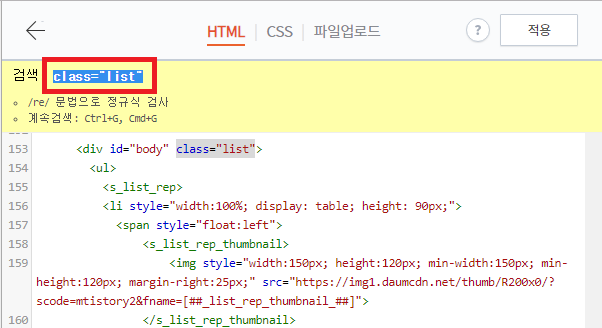
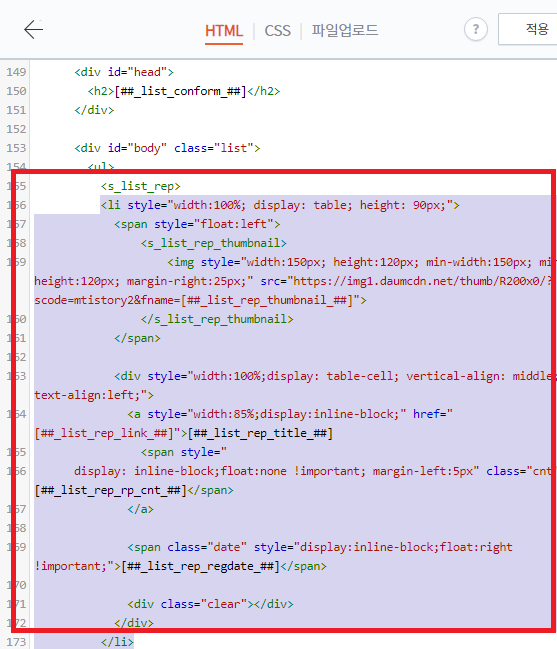
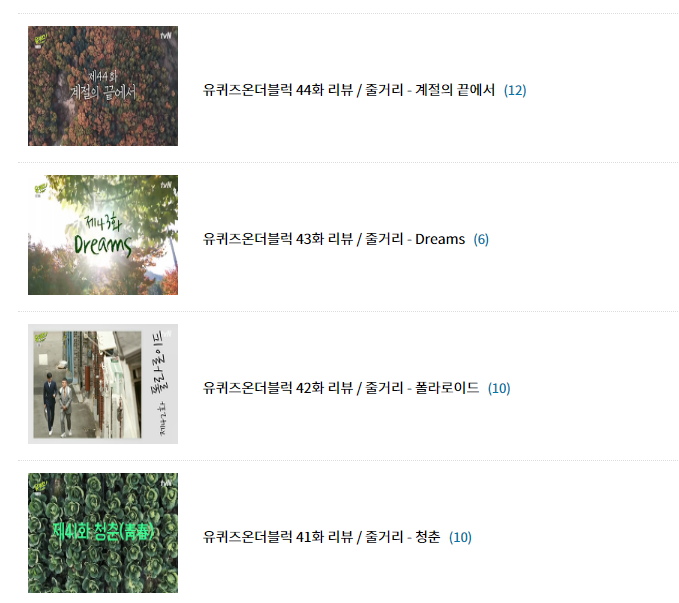
Square 스킨 카테고리 리스트에 썸네일을 넣어볼테니, 차근차근 따라해보자.




|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<li style="width:100%; display: table; height: 90px;">
<span style="float:left">
<s_list_rep_thumbnail>
<img style="width:150px; height:120px; min-width:150px; min-height:120px; margin-right:25px;" src="https://img1.daumcdn.net/thumb/R200x0/?scode=mtistory2&fname=">
</s_list_rep_thumbnail>
</span>
<div style="width:100%;display: table-cell; vertical-align: middle; text-align:left;">
<a style="width:85%;display:inline-block;" href="">
<span style="display: inline-block;float:none !important; margin-left:5px" class="cnt"></span>
</a>
<span class="date" style="display:inline-block;float:right !important;"></span>
<div class="clear"></div>
</div>
</li>
|
cs |

재밌다... 결과물이 보이니깐....
적용 시, 꼭 미리보기 한 후 정확하게 리스트에 썸네일이 보일때만 적용 버튼 눌러주세요!
오류가 있거나 수정이 필요한 것은 댓글로 남겨주시면 바로바로 수정해드릴게요!
'티스토리' 카테고리의 다른 글
| 티스토리 애드핏 수익 창출 (13) | 2019.09.22 |
|---|---|
| 티스토리 네이버 검색 유입 늘리기 (30) | 2019.06.26 |
| 티스토리 애드핏 광고 배치 방법 공유 (9) | 2019.06.22 |
| 드디어 다음 애드핏 승인!! (9) | 2019.06.07 |
| 애드핏 승인 거절 (0) | 2019.05.29 |